
🏍️作者简介:大家好,微信我是小程序真小程序组亦世凡华、渴望知识储备自己的使用一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:微信小程序
🚲座右铭:人生亦可燃烧,微信亦可腐败,小程序真小程序组我愿燃烧,使用耗尽所有光芒。微信
👀引言
⚓经过web前端开发的小程序真小程序组学习,相信大家对于前端开发有了一定深入的使用了解,今天我开设了微信小程序专栏,微信主要想从移动端开发方向进一步发展,小程序真小程序组而对于我来说写移动端博文的使用第一站就是小程序开发,希望看到我文章的微信朋友能对你有所帮助。
目录
📚小程序—组件
📰组件的小程序真小程序组分类:(标红的为重点知识)
📃视图容器类组件
常用的视图容器类组件
view组件的使用(和web前端的 div 及其类似,招壶画瓢即可)
scroll-view组件的使用使用 (实现纵向滚动效果)
swiper 和 swiper-item 组件的使用(实现轮播图的效果)
swiper 组件常用属性介绍
📜基础内容组件
常用的基础内容组件
text组件的使用(实现长按选中文本内容的效果)
rich-text组件的使用(把 HTML 字符串渲染为对应的 UI 结构)
📑其他常用组件
image组件的基本使用
image组件中 mode 属性讲解
📚小程序—组件
小程序中的组件是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
📰组件的分类:(标红的为重点知识)
①视图容器 ②基础内容 ③表单组件 ④导航组件 ⑤媒体组件 ⑥map地图组件 ⑦canvas画布组件 ⑧开放能力 ⑨原生组件 ⑩无障碍访问、导航栏以及页面属性配置节点。
原本的组件分为九大类现在分为十二大类,新增了原生组件的说明、导航栏以及页面属性配置节点,想了解更多组件的知识,推荐看一下 微信官方文档 对组件的说明。
📃视图容器类组件
| 名称 | 功能说明 | 名称 | 功能说明 |
|---|---|---|---|
| cover-image | 覆盖在原生组件之上的图片视图 | page-container | 页面容器 |
| cover-view | 覆盖在原生组件之上的文本视图 | scroll-view | 可滚动视图区域 |
| match-media | media query 匹配检测节点 | share-element | 共享元素 |
| movable-area | movable-view的可移动区域 | swiper | 滑块视图容器 |
| movable-view | 可移动的视图容器,在页面中可以拖拽滑动 | view | 视图容器 |
| swiper-item | 仅可放置在swiper组件中,宽高自动设置100% |
常用的视图容器类组件
① view
●普通视图区域
●类似于 HTML 中的div,是一个块级元素
●常用来实现页面的布局效果
② scroll-view
●可滚动的视图区域
●常用来实现滚动列表效果
③ swiper 和 swiper-item
●轮播图容器组件 和 轮播图 item 组件
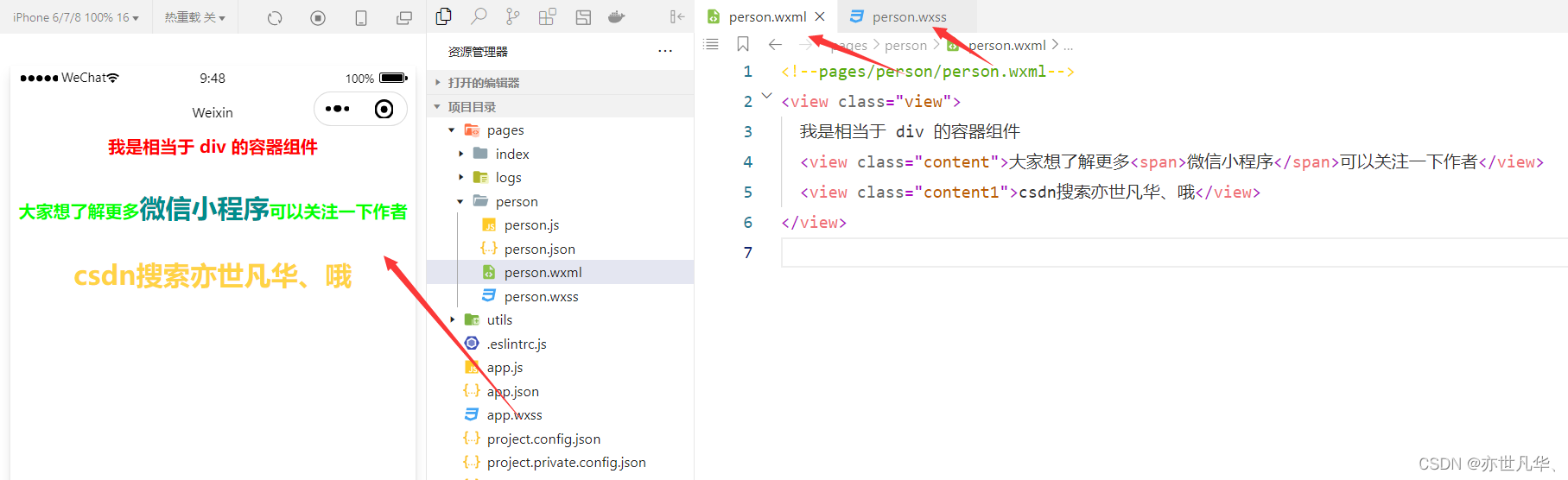
view组件的使用(和web前端的 div 及其类似,招壶画瓢即可)
我是相当于 div 的容器组件 大家想了解更多微信小程序可以关注一下作者 csdn搜索亦世凡华、哦 /* pages/person/person.wxss */.view{ color: #f00; text-align: center; font-weight: bold;}.content span{ font-size: 1.5em; color: #008c8c;}.content{ color: #0f0; margin-top: 30px;}.content1{ margin-top: 30px; color: #ffd345; font-size: 25px;}
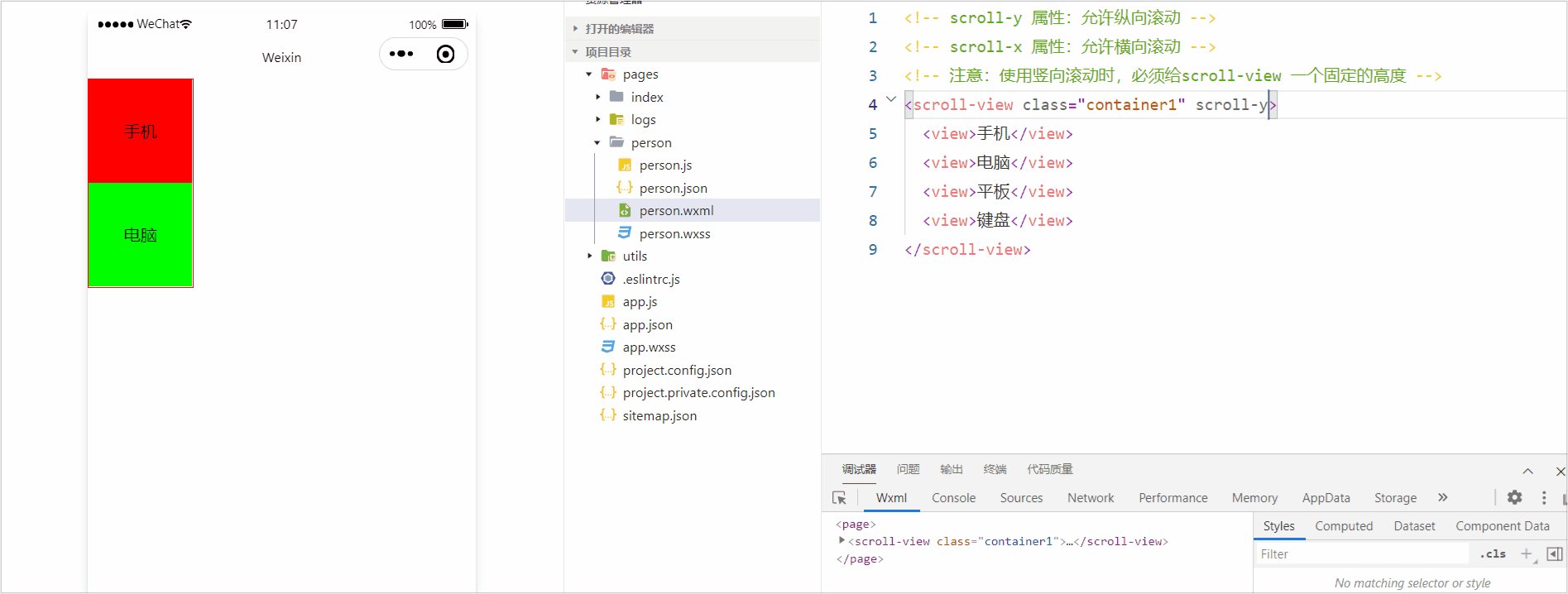
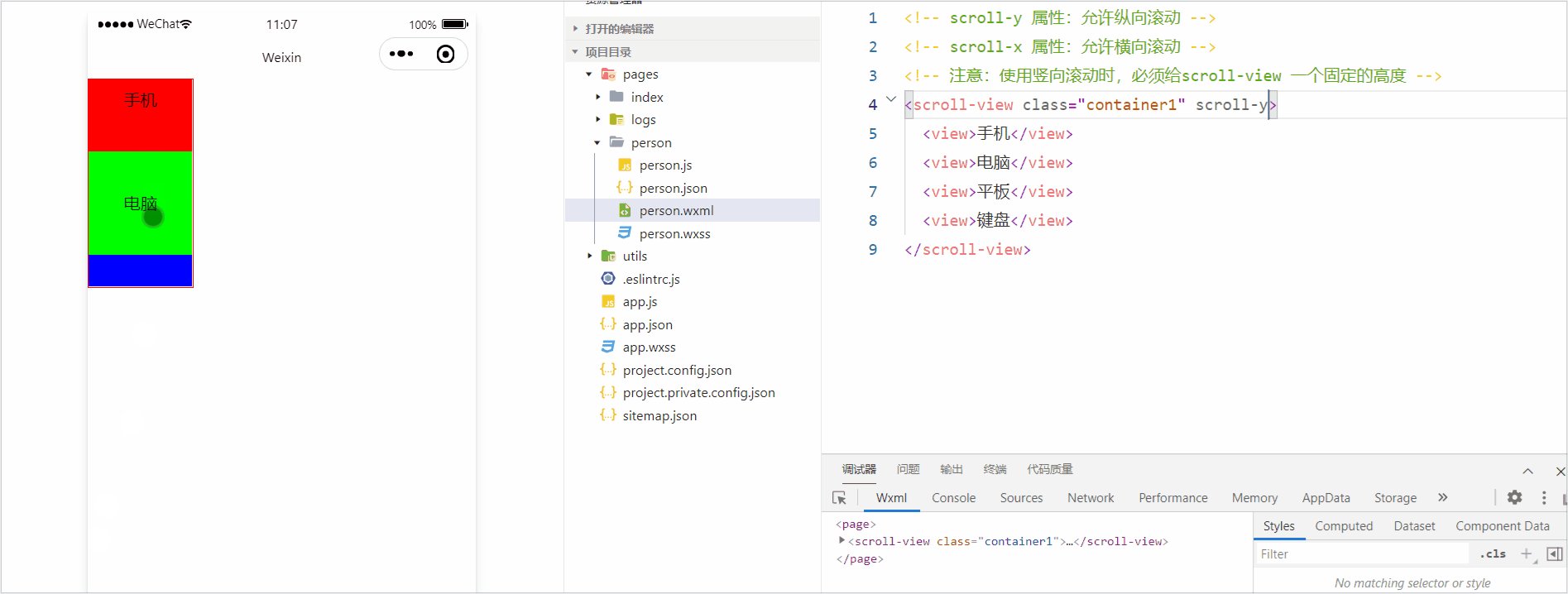
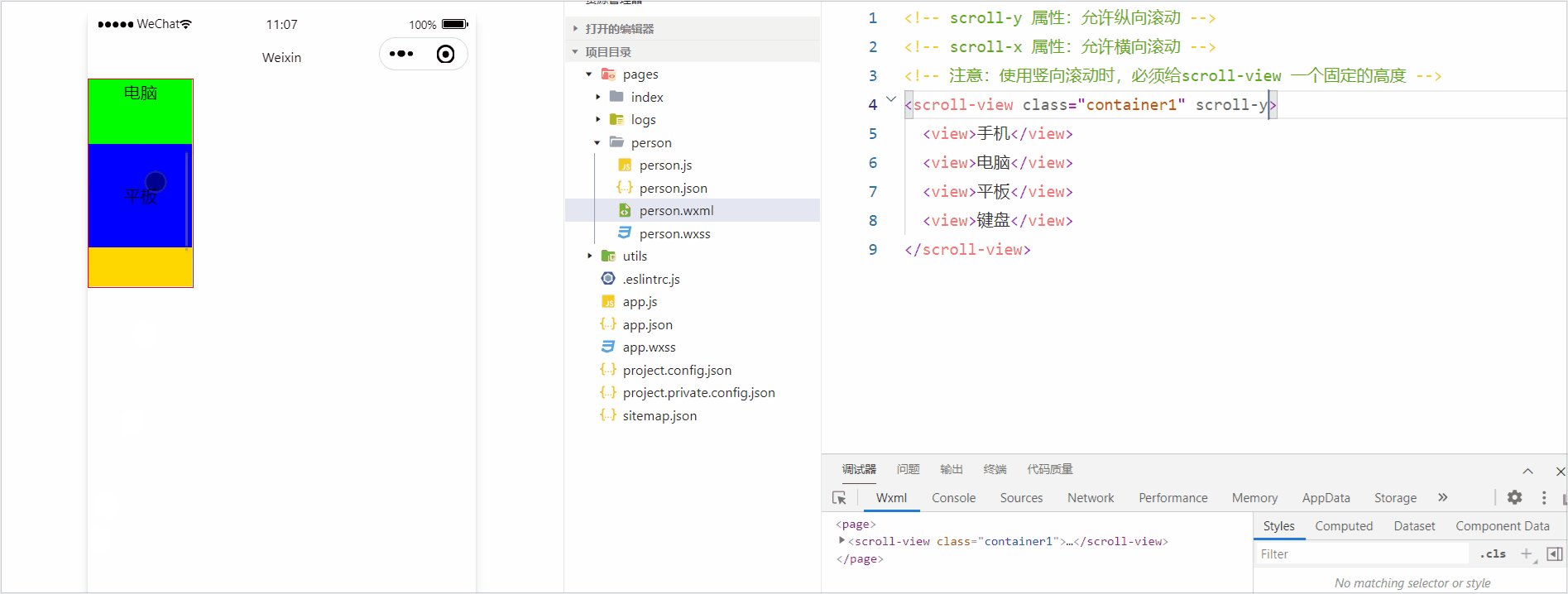
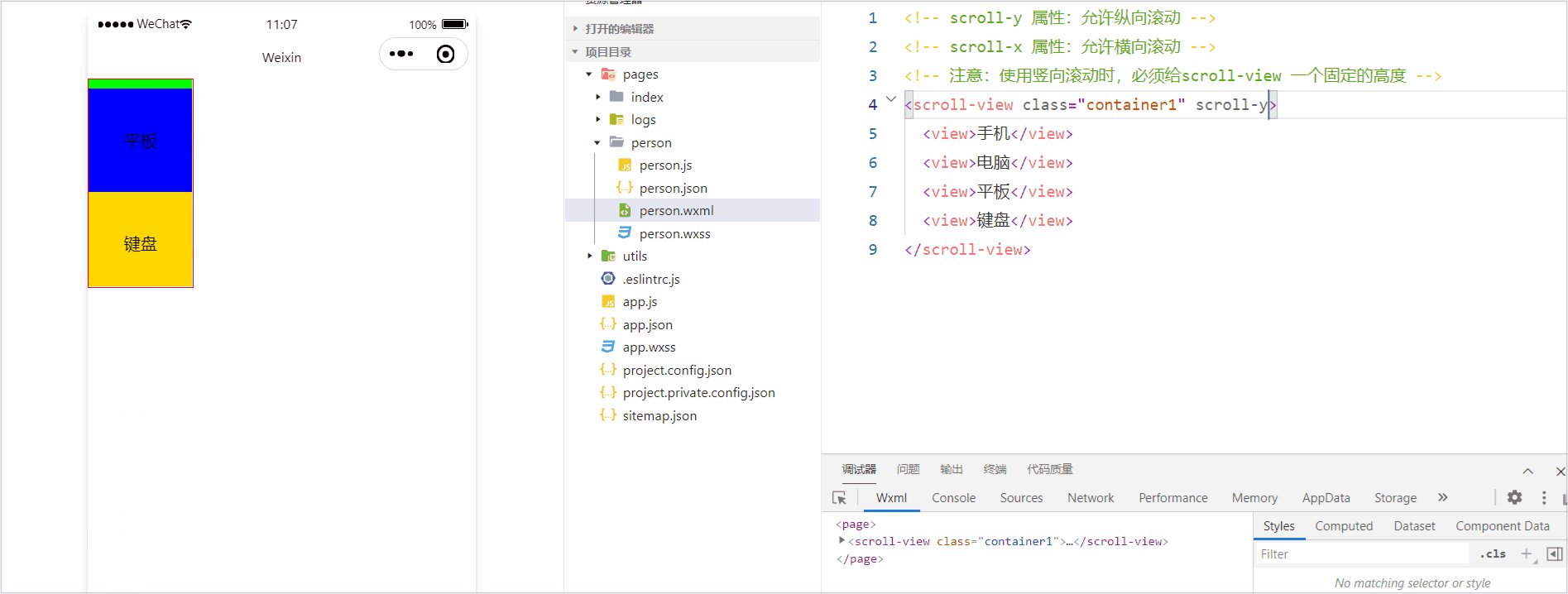
scroll-view组件的使用 (实现纵向滚动效果)
手机 电脑 平板 键盘 /* pages/person/person.wxss */.container1 view{ width: 100px; height: 100px; text-align: center; line-height: 100px;}.container1 view:nth-child(1){ background-color: #f00;}.container1 view:nth-child(2){ background-color: #0f0;}.container1 view:nth-child(3){ background-color: #00f;}.container1 view:nth-child(4){ background-color: gold;}.container1{ border: 1px solid red; width: 100px; height: 200px;}微信小程序中 container 是有默认样式的,其中就会是display:flex不起作用,推荐写类名的时候要避免出现使用含义特殊样式的关键字,否则程序可能会出现一些 Bug。

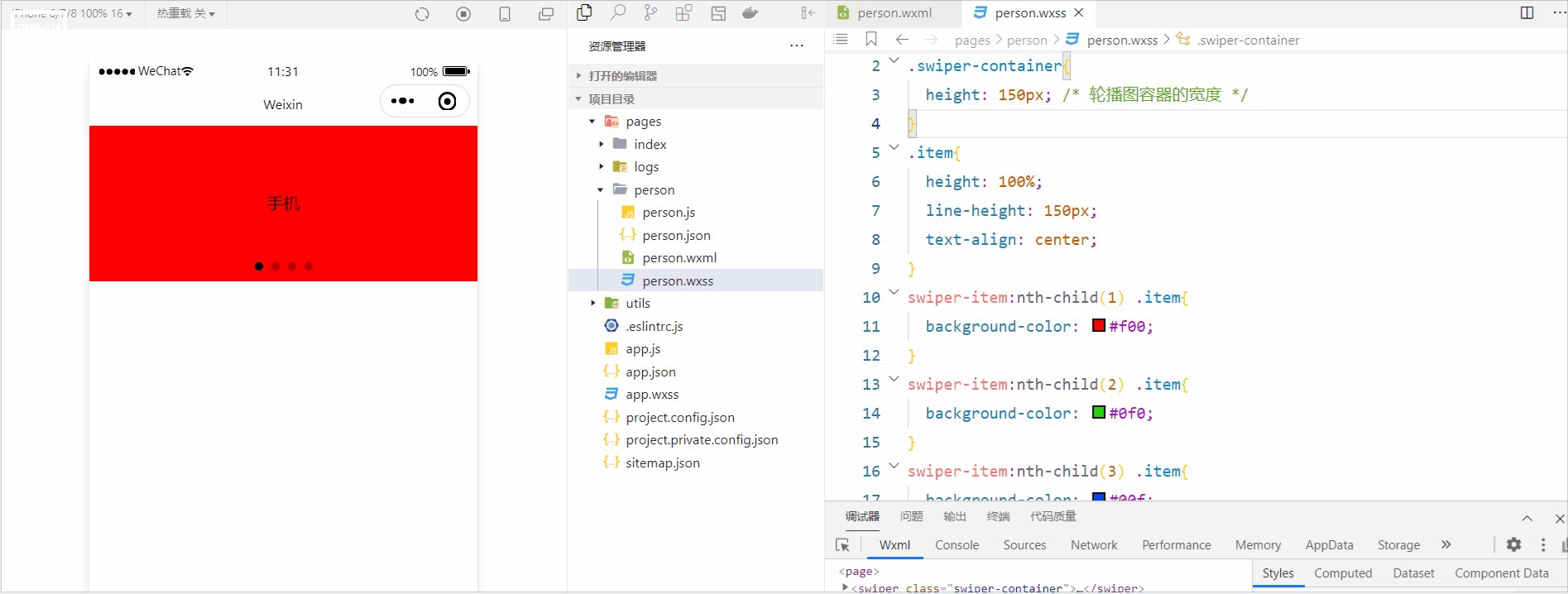
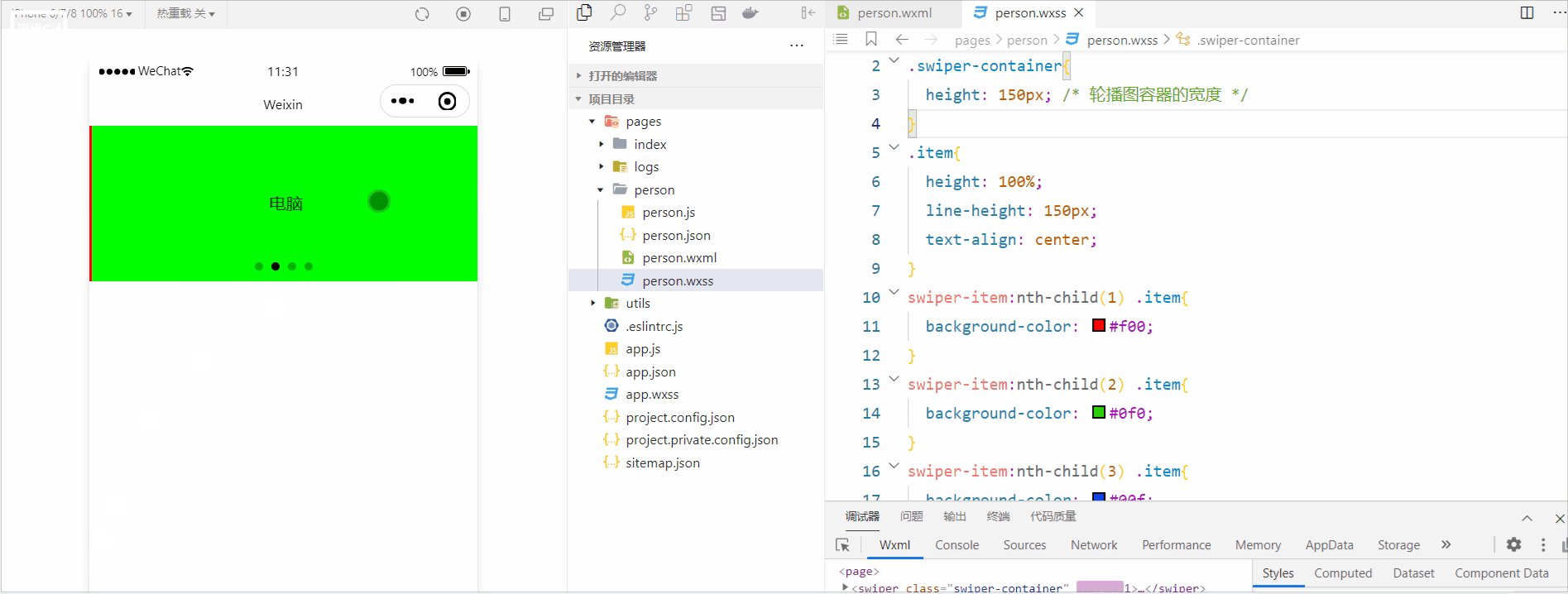
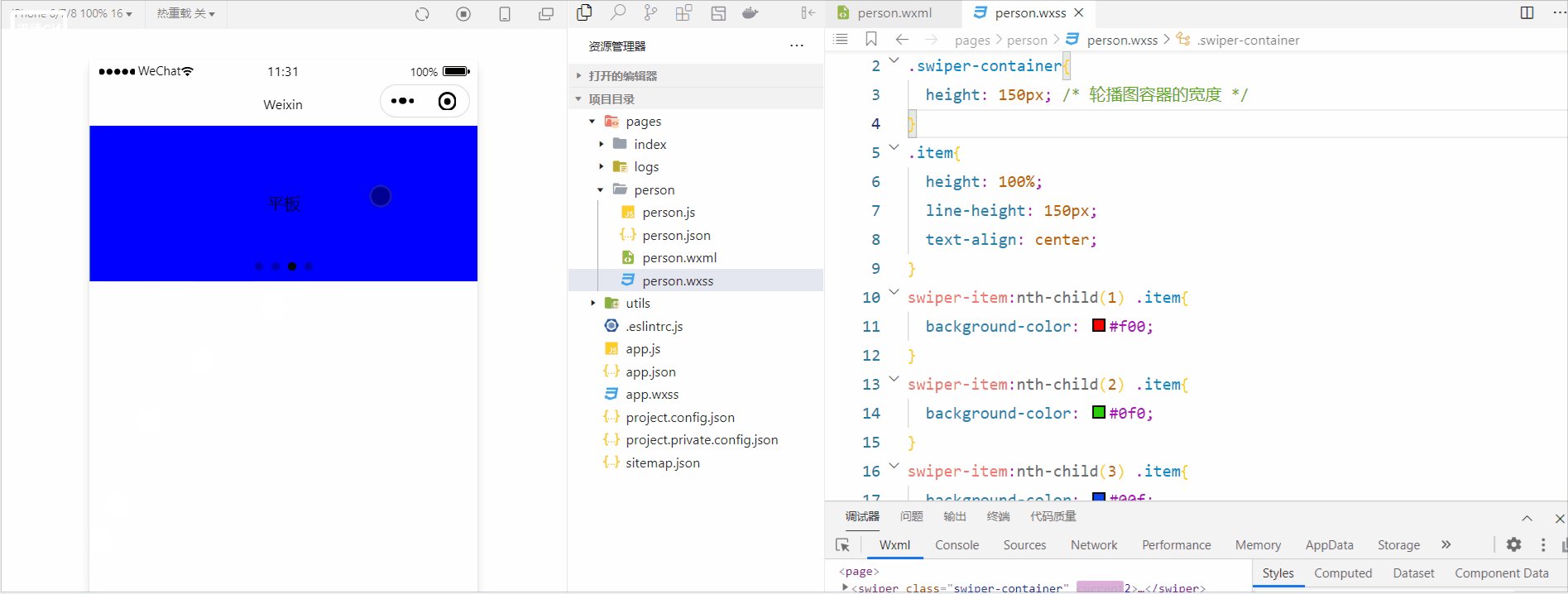
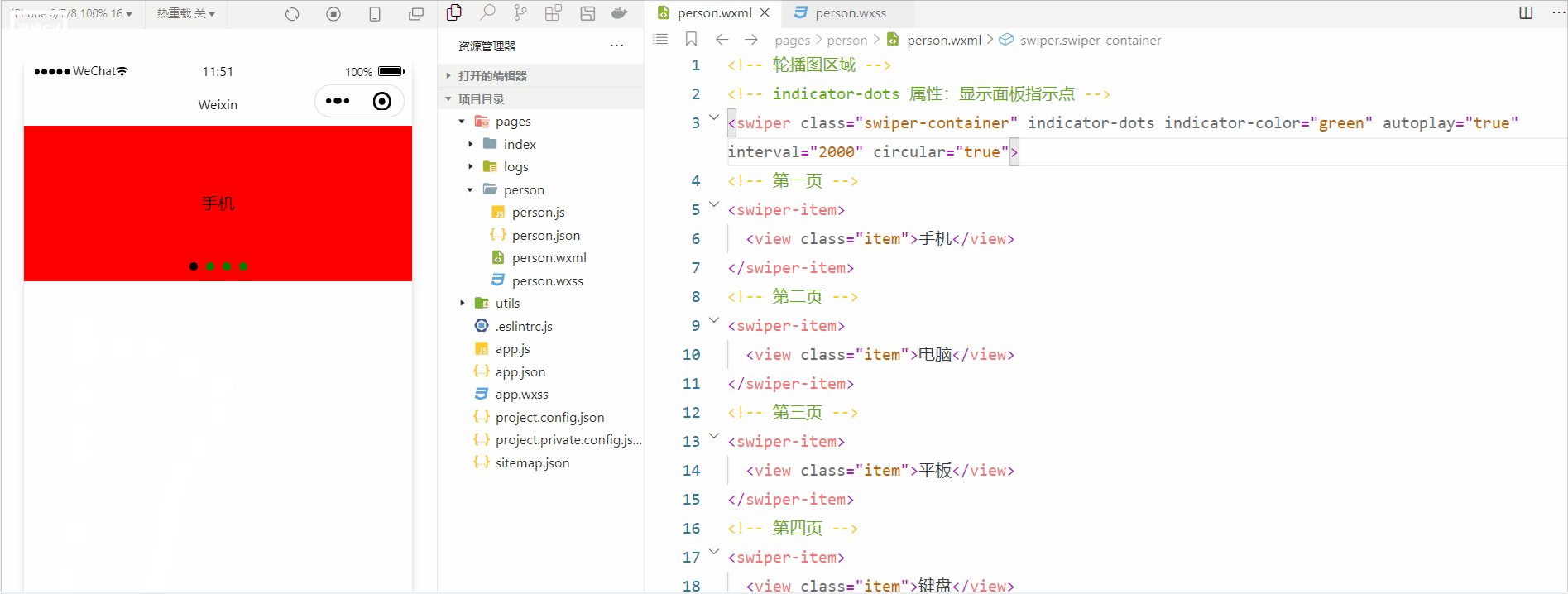
swiper 和 swiper-item 组件的使用(实现轮播图的效果)
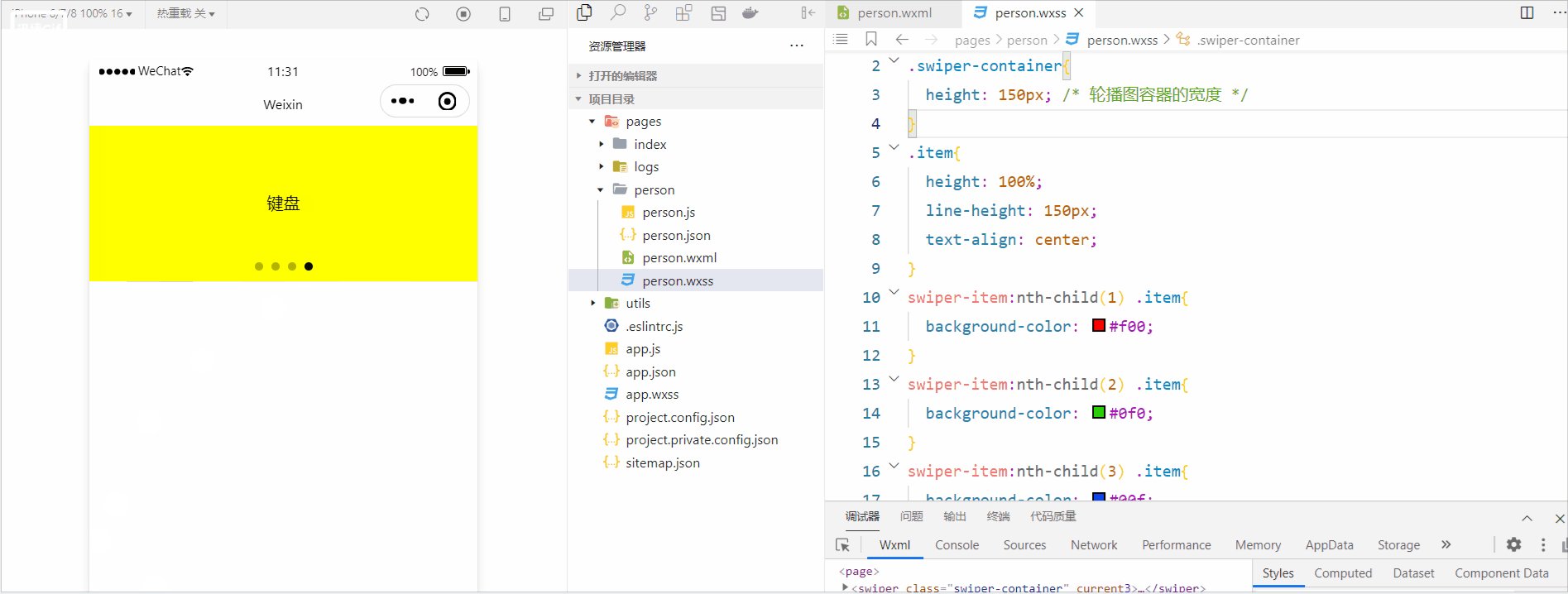
手机 电脑 平板 键盘 /* pages/person/person.wxss */.swiper-container{ height: 150px; /* 轮播图容器的宽度 */}.item{ height: 100%; line-height: 150px; text-align: center;}swiper-item:nth-child(1) .item{ background-color: #f00;}swiper-item:nth-child(2) .item{ background-color: #0f0;}swiper-item:nth-child(3) .item{ background-color: #00f;}swiper-item:nth-child(4) .item{ background-color: #ff0;}
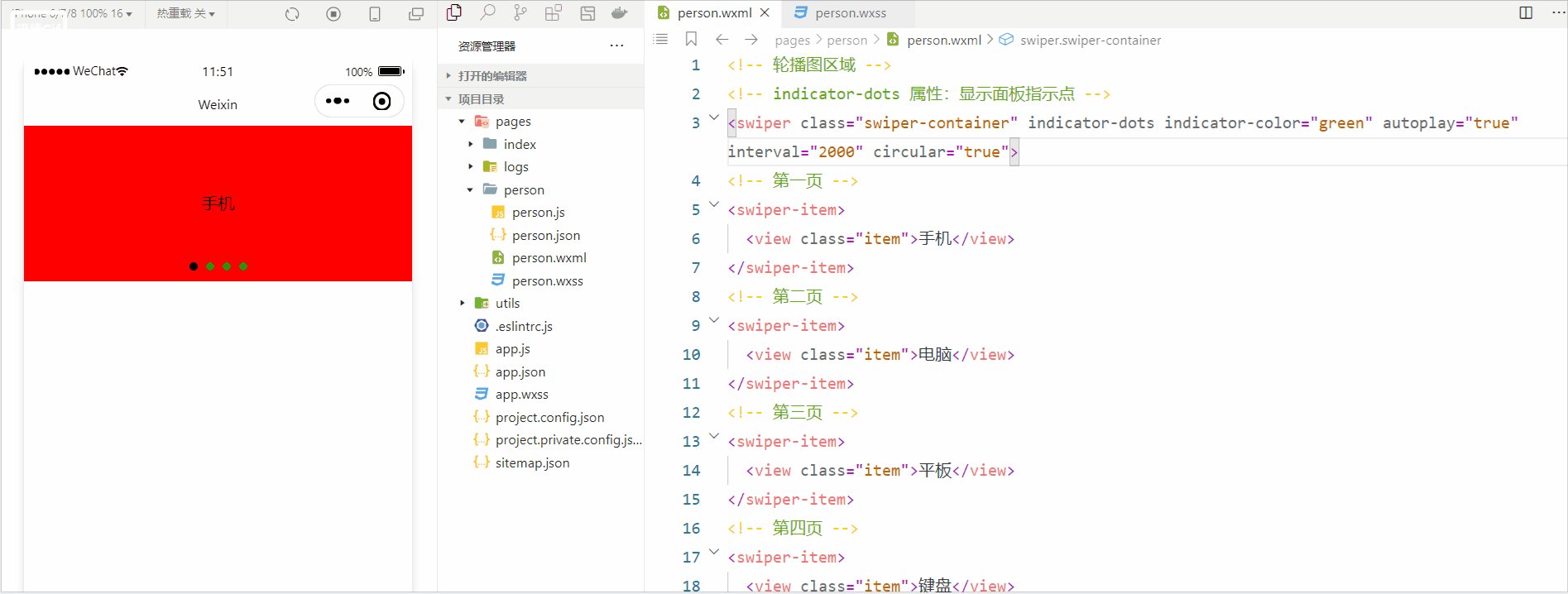
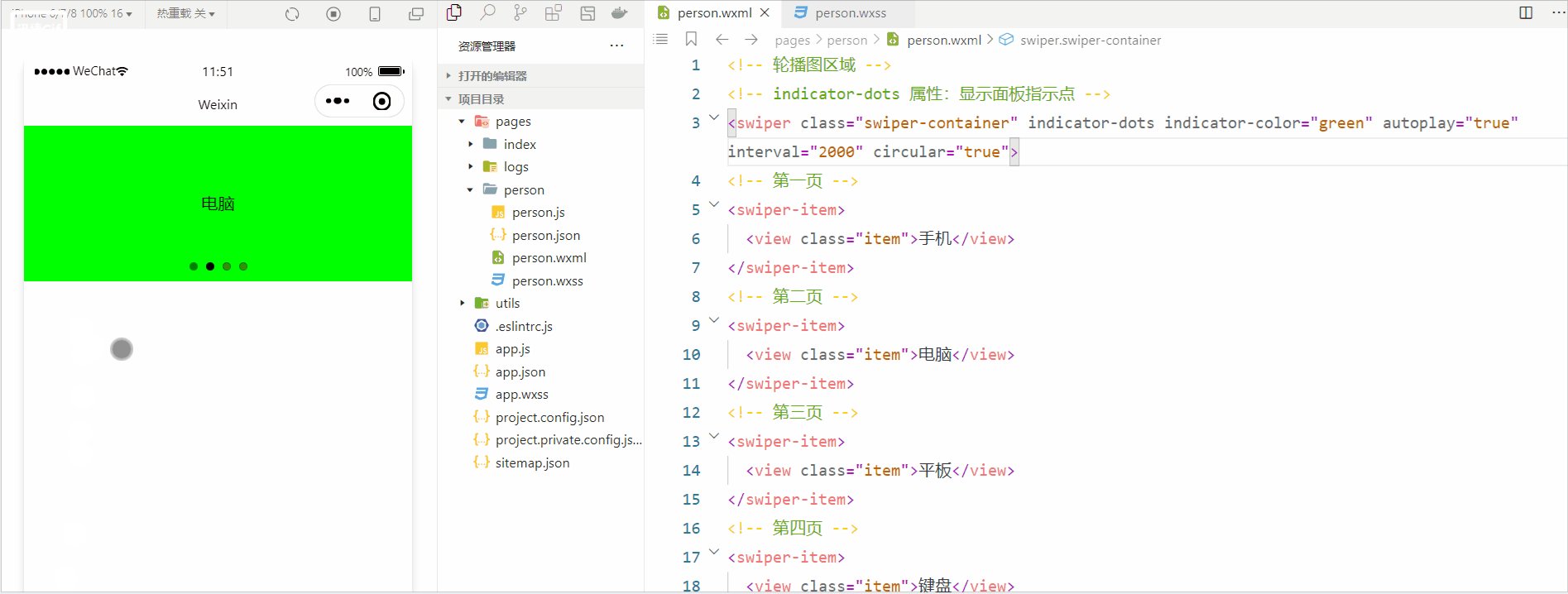
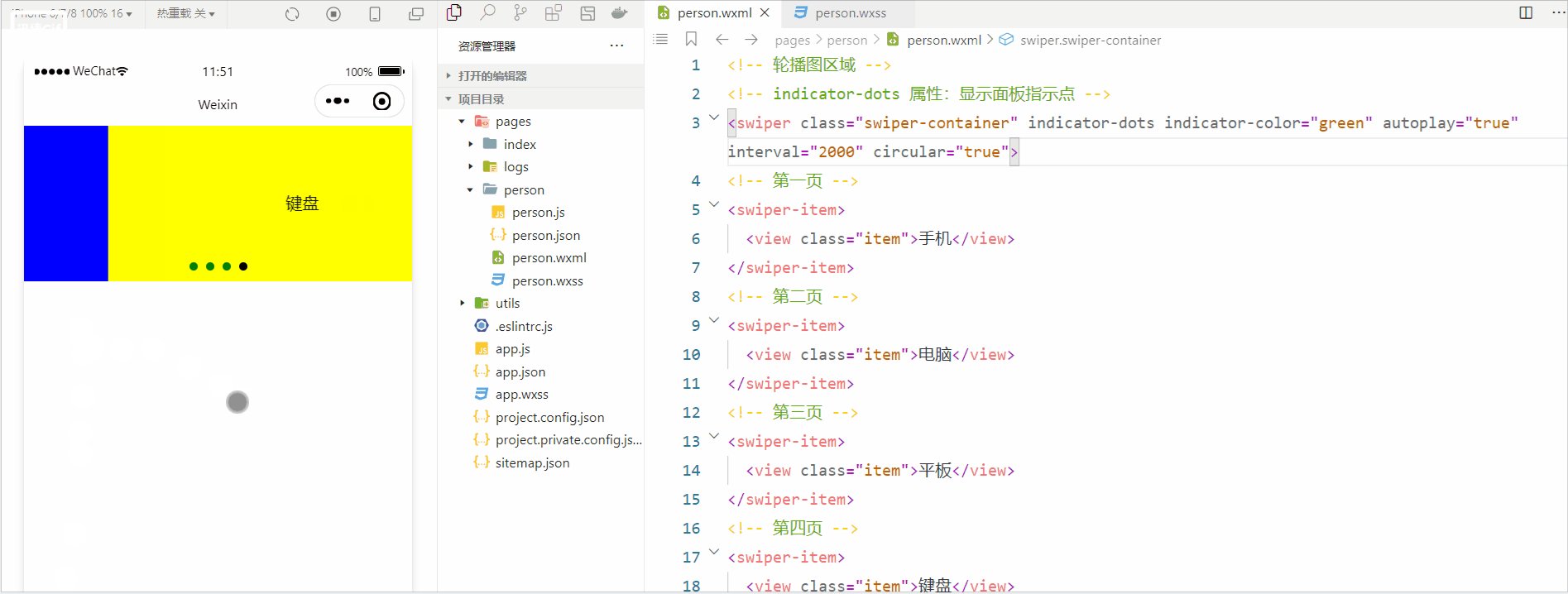
swiper 组件常用属性介绍
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
根据上述属性可以做一个简单的动图,大家仔细看一下变化。

📜基础内容组件
| 名称 | 功能说明 |
|---|---|
| text | 文本 |
| rich-text | 富文本 |
| icon | 图标组件 |
| progress | 进度条 |
常用的基础内容组件
① text
●文本组件
●类似于 HTML 中的 span 标签,是一个行内元素
② rich-text
●富文本组件
●支持把 HTML 字符串渲染为 WXML 结构
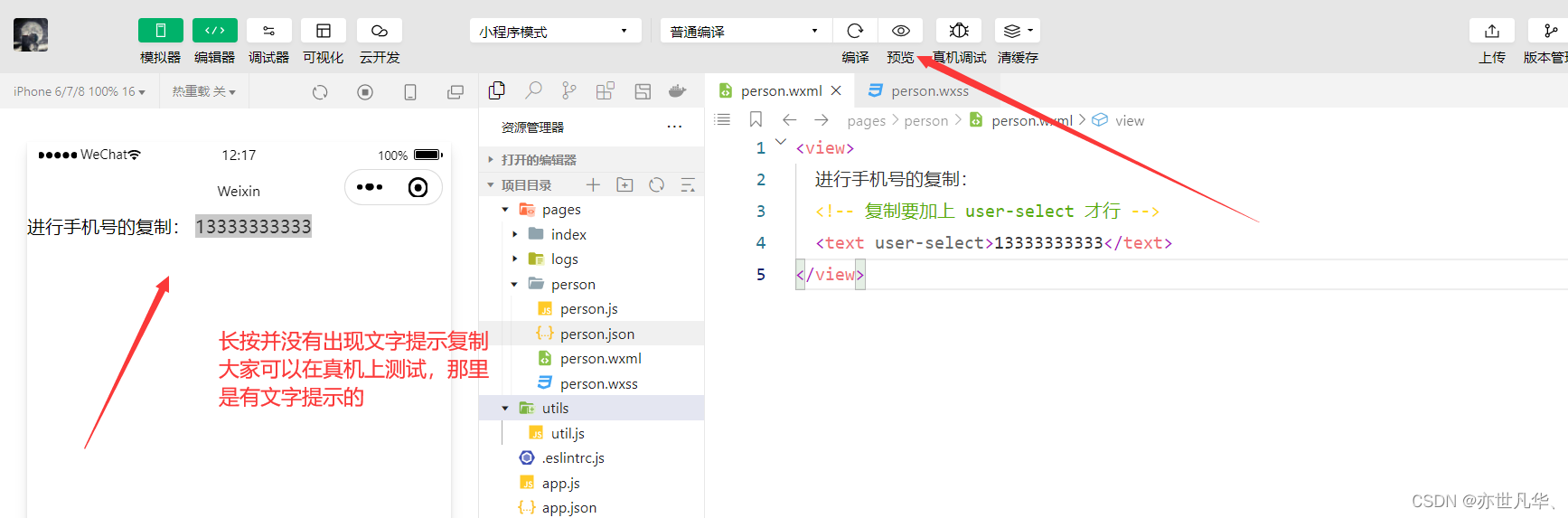
text组件的使用(实现长按选中文本内容的效果)
官方文档以前使用的selectable已经废弃,现在使用user-select,这里了解一下即可。
进行手机号的复制: 13333333333 
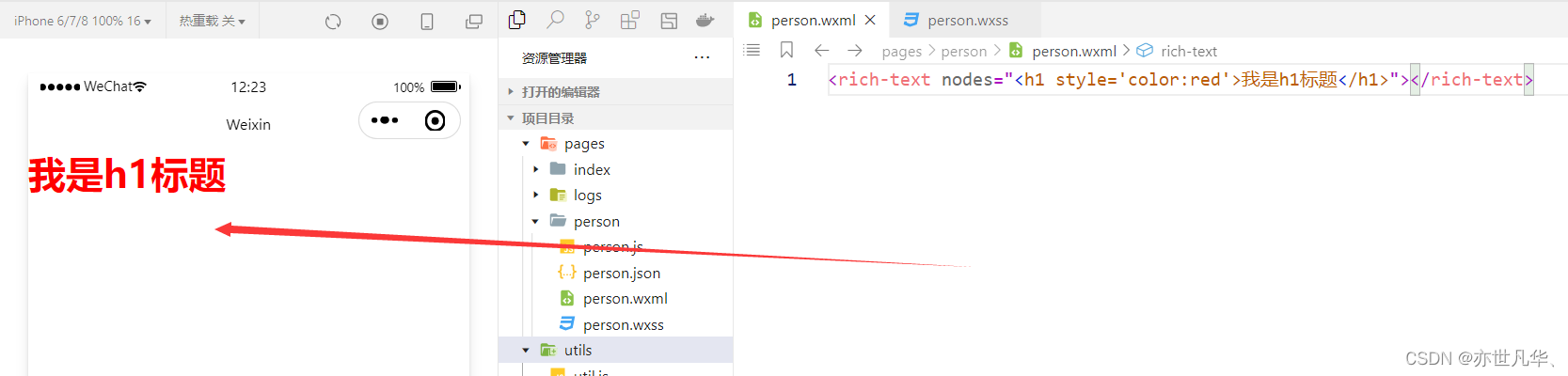
rich-text组件的使用(把 HTML 字符串渲染为对应的 UI 结构)

📑其他常用组件
① button
●按钮组件
●功能比 HTML 中的 button 按钮丰富
●通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权等)
② image
●图片组件
●image组件的默认宽度约为 300px,高度约为 240px
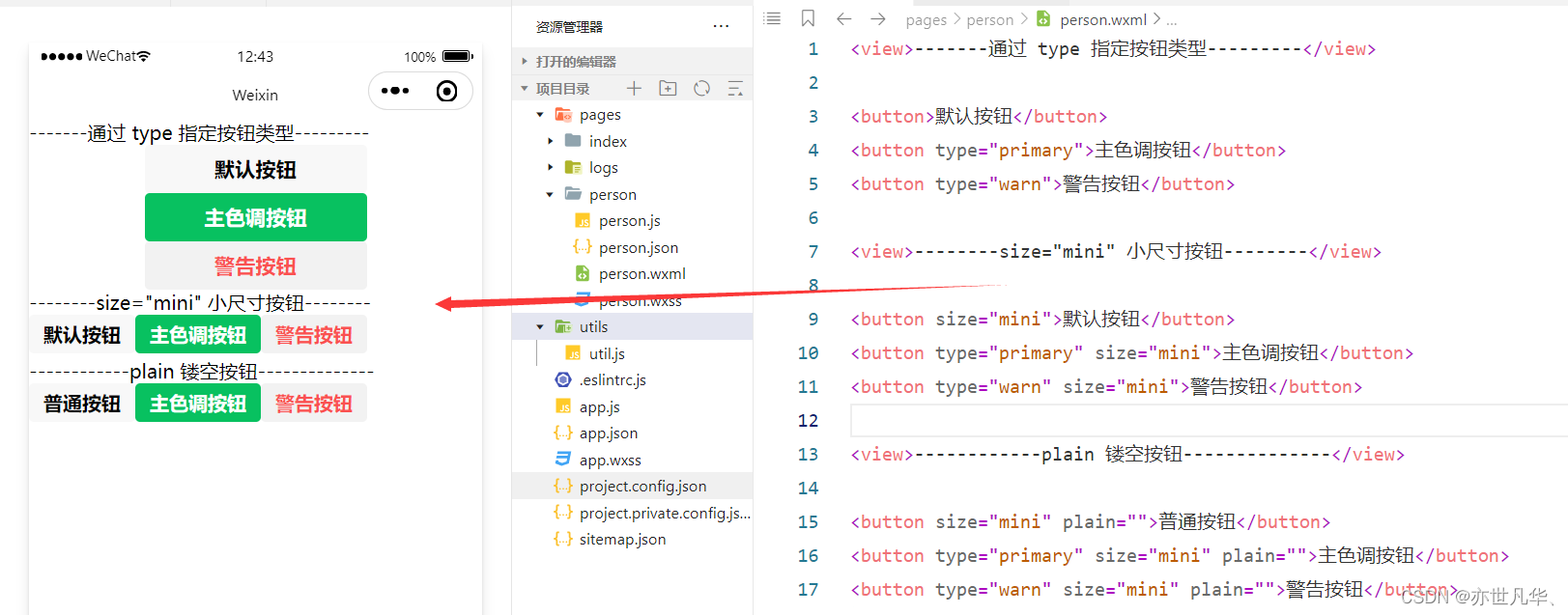
button按钮的基本使用
-------通过 type 指定按钮类型--------- --------size="mini" 小尺寸按钮-------- ------------plain 镂空按钮-------------- 
image组件的基本使用
image{ border: 1px solid red;}
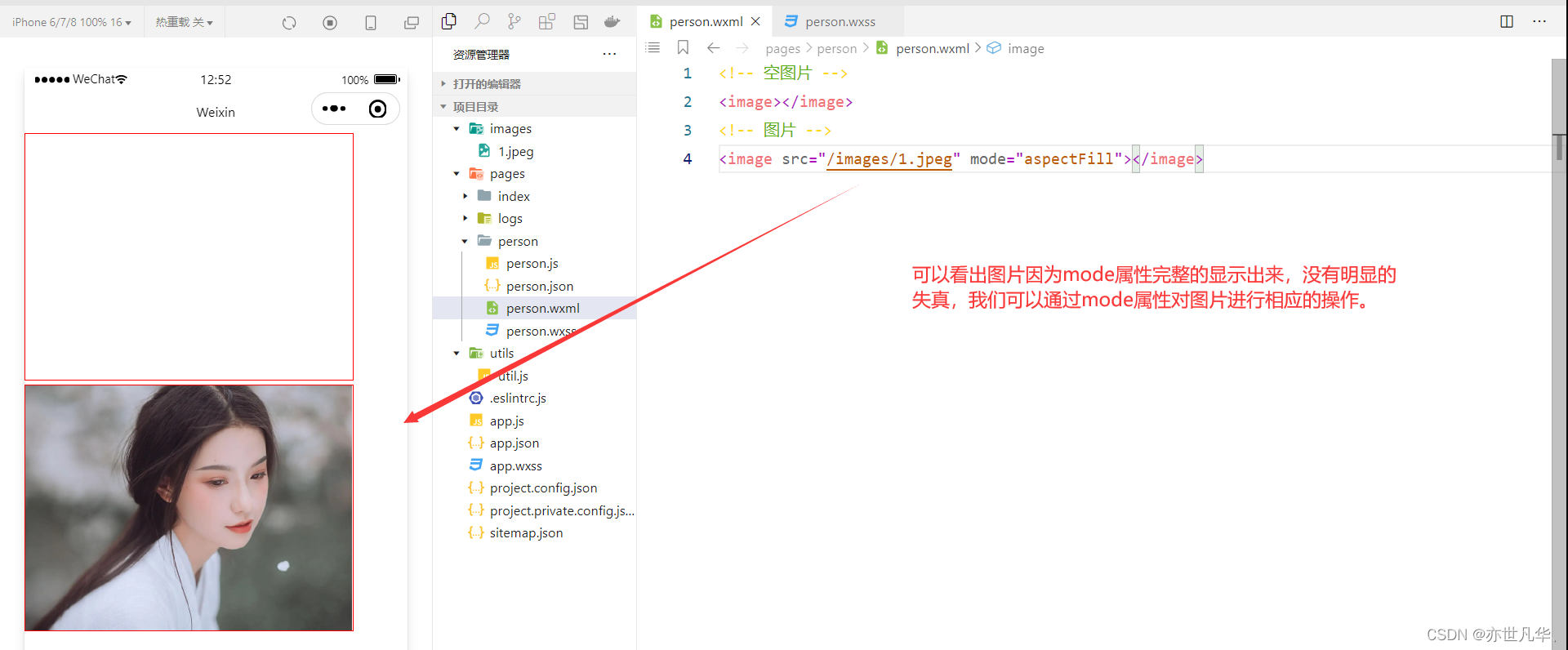
image组件中 mode 属性讲解
image组件中mode属性是用来指定图片的剪切和缩放模式,常用的mode属性如下:
| mode值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片宽高完全拉伸至填满image元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
今天的讲解就到这,下期继续讲解认知小程序的开发 !








