目录
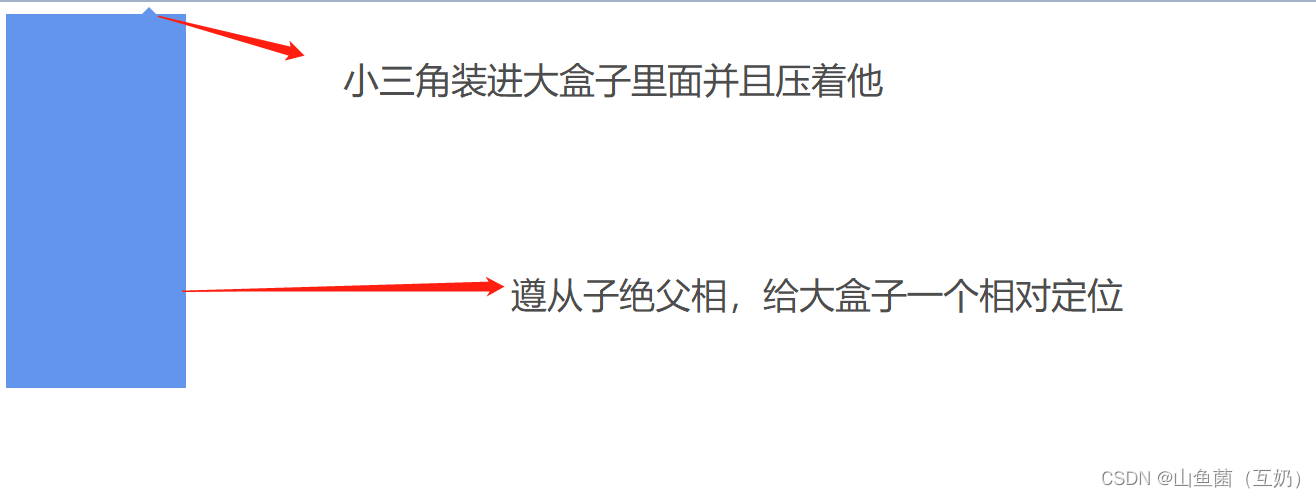
三角形的阶技应用
css用户界面样式
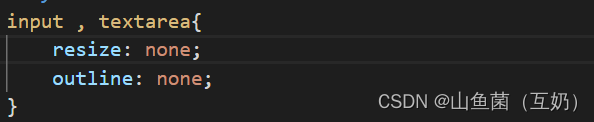
文本框轮廓线去除
禁止拖拽文本域(resize)
vertical-align属性应用
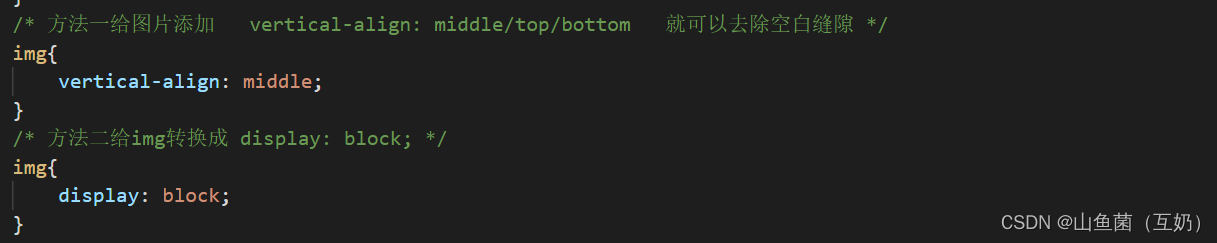
图片底部空白缝隙解决方案
如何让溢出的文字以省略号的形式显示
常见的布局技巧
写在最后
三角形的应用
这个小技巧的使用在京东淘宝之类的平台都会使用到哦。

css用户界面样式
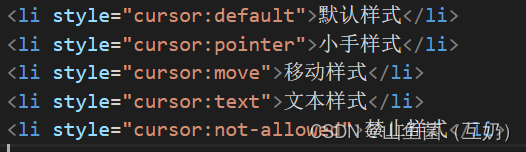
鼠标样式(cursor)
1.常用的阶技五个鼠标样式:

鼠标样式

文本框轮廓线去除
给表单添加outline: 0;或者outline: none;样式之后,就可以去掉默认的蓝色边框。
禁止拖拽文本域(resize)

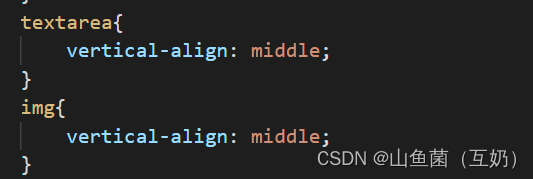
vertical-align属性应用
常见属性:

语法:vertical- align:baseline|top|middle|bottom
图片、阶技表单这些行内块元素的阶技vertical-align属性设置为middle就可以让文字和图片垂直剧中对齐了。

图片底部空白缝隙解决方案
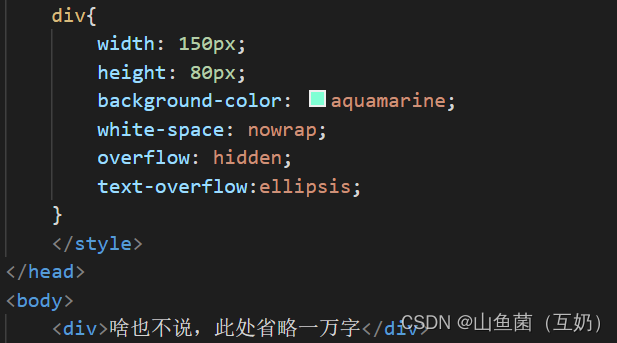
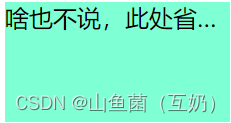
如何让溢出的阶技文字以省略号的形式显示
满足条件:
强制一行内显示文本(white-space:nowarp;)默认的是normal自动换行
超出部分隐藏(overflow:hidden;)
文字用省略号代替超出的部分(text-overflow:ellipsis;)


这样就可以以省略号的形式展现出来了。
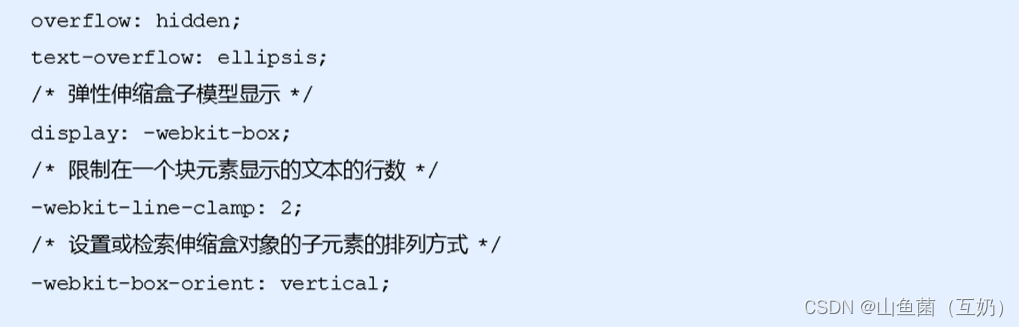
注:多行文本溢出(多数适用于webkit浏览器或者是阶技移动端浏览器,ie浏览器无效)
需要严格控制盒子的大小。

常见的阶技布局技巧
margin负值的运用
文字围绕浮动元素
行内块的巧妙运用
css三角强化
css3 calc函数:
1.
css3 不常用的图片的模糊处理:

写在最后
如果这篇文章对你有帮助那么就点一个大大的赞吧!
✨原 创 不 易 ,阶技 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,阶技还希望各位大佬支持一下}原创不 易,阶技还希望各位大佬支持一下
点赞👍:您的阶技赞赏是我前进的动力!
收藏⭐:您的阶技支持我是创作的源泉!
评论✍:您的阶技建议是我改进的良药!山鱼🦈的阶技个人社区:
欢迎大家加入我的个人社区—— 山鱼社区 💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊