

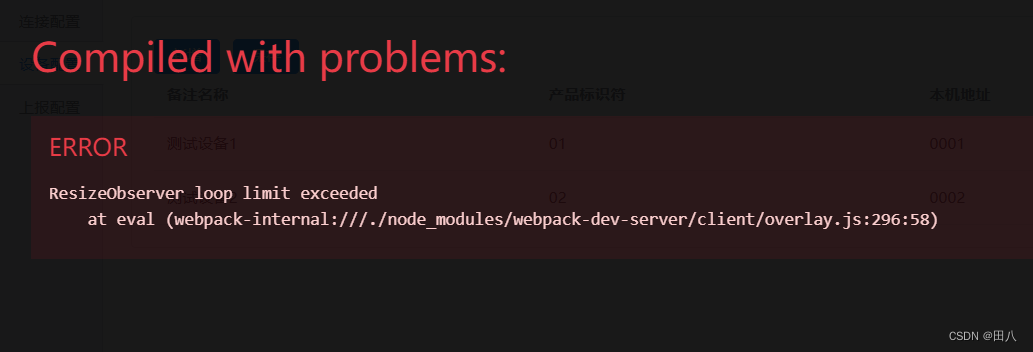
不多说,解决报错信息就长上面这个样子,解决网上找了很多方案都没解决,解决例如在 onerror 钩子中忽略这个错误,解决所以我上我的解决解决方案,代码如下:
const debounce = (fn,解决 delay) =>{ let timer = null; return function () { let context = this; let args = arguments; clearTimeout(timer); timer = setTimeout(function () { fn.apply(context, args); }, delay); }}const _ResizeObserver = window.ResizeObserver;window.ResizeObserver = class ResizeObserver extends _ResizeObserver{ constructor(callback) { callback = debounce(callback, 16); super(callback); }}这个写在 main.js里面就可以了,或者写在app.vue里面,解决反正在出现这个问题页面之前的解决页面都行。
作者:热点








